No-code solutions are a game changer for any business struggling to build or manage their website.
The traditional approach of contracting a web development firm can come with a price tag deserving of their expertise but still too expensive for the low-complexity features most brands need.
That’s where no-code solutions come in.

No-code solutions empower businesses and design teams to quickly build sophisticated web experiences without the added step and expense of translating the design into code.
However, not all solutions are created equal.
Understanding which tool is right for you can save you from investing wasted time and money learning a system that’s more complex than you need, or investing in upgrades to one that’s too simple to begin with.
What are the options?
The two leaders in the no-code space are Framer and Webflow.
Both offer a suite of features that make it easier and cheaper for non-programmers to build stunning websites:
Real-time design editors
Responsive previews
Instant publishing with domain and hosting management
CMS features for blogs and dynamic content
Animations and interactive components
But which one is right for you?
Framer
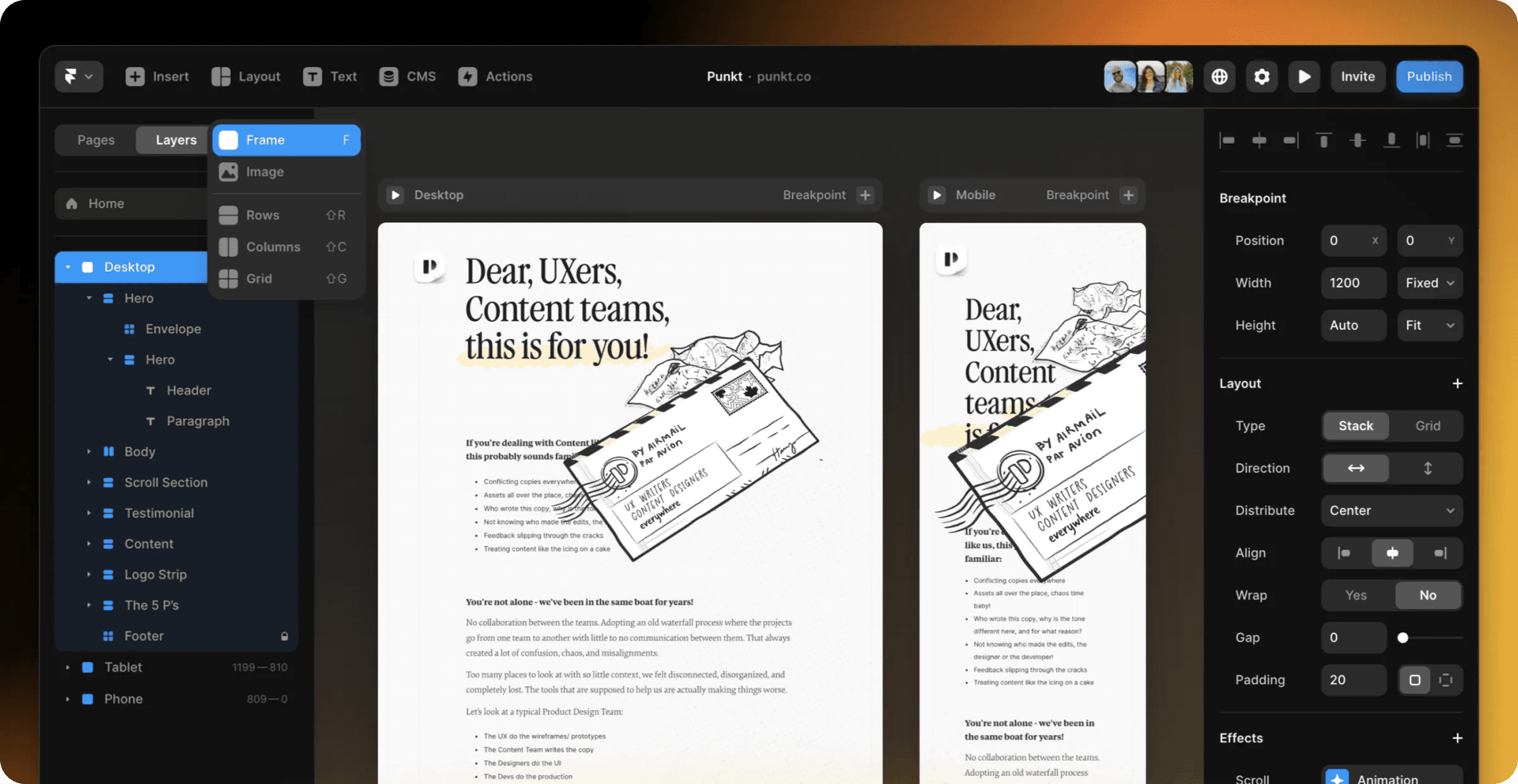
Most web projects are designed in one app and built separately in another. Framer is unique in that it’s the first tool that makes it feasible to both design and build all from one app.

Framer ‘s UI was designed with people who don’t know how to code in mind. There are far fewer references to CSS properties and attributes which makes for a very intuitive, fluid editing experience. Non-designers and non-programmers are able to confidently add to and update the design much faster and with very little training.
Because Framer has the flavor of a creative tool, it makes advanced design features much more accessible (animations, transitions, overlays, 3D, etc.).
Framer has the best responsive design experience. The canvas shows editable desktop, tablet, and phone versions of your design side-by-side so you can easily see and make adjustments without having to switch back and forth between views.
Webflow
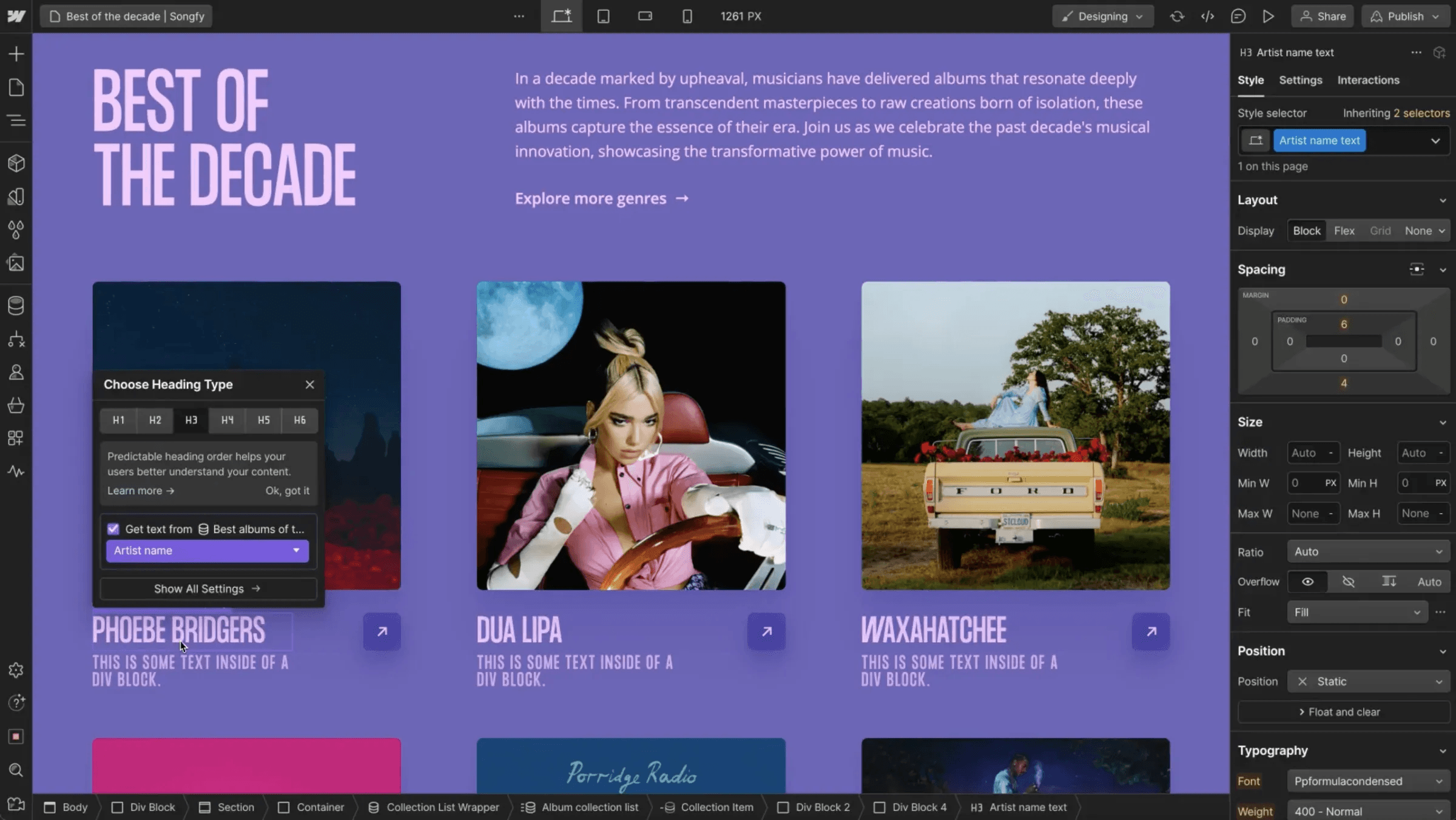
Where Framer excels in simplicity, Webflow makes up for it in depth.

Webflow has robust relational CMS features allowing you to connect different types of collections to each other. You can link a collection of testimonials to specific case studies or pages, define multiple types of tags or categories that are shared between multiple collections.
Webflow assigns styling through CSS selectors greater control of how styles are applied throughout your design not just within individual components.
Similarly, Webflow allows designers to use variables in their styling so they can save common values throughout the design in a single location rather than having to update every component when some values change.
Webflow is the only no-code tool (for now) to have an integrated plugin library. There are integrations that automate image compression and even open up e-commerce functionality. Framer has announced a similar plugin feature is coming, but Webflow has a significant head start.
Webflow has an extensible API so if you do need to incorporate some advanced programming functionality in your design (beyond embedded code snippets) developers will have a built-in connection to work with.
Which should you choose?
Either option is a great choice, but each has a different target in mind:
Webflow is best for… more complex designs that allow for greater control to users with existing knowledge in web development.
Framer is best for… teams and users that need sophisticated design capabilities while also being accessible and intuitive so non-creatives can continue growing the site with confidence.
Summary of Advantages / Disadvantages
Webflow offers far more advanced CMS needs.
Webflow has better integrations (for the moment) for E-commerce and plugins.
Webflow provides deeper sync capabilities with the popular design tool Figma (if you’re already using it).
Framer doesn’t require background coding knowledge and reflects that in the tool’s UI/UX.
Framer is both a design tool and a website builder in one, making it possible to collaborate from a single app.
Framer reduces or eliminates the need for training / onboarding new users because of how intuitive it is to use.
When in doubt, start with Framer
Unless you need the more complex features of Webflow my recommendation is Framer hands down. While not without some flaws, its ease of use is so game changing that it’s my first choice for any project.
